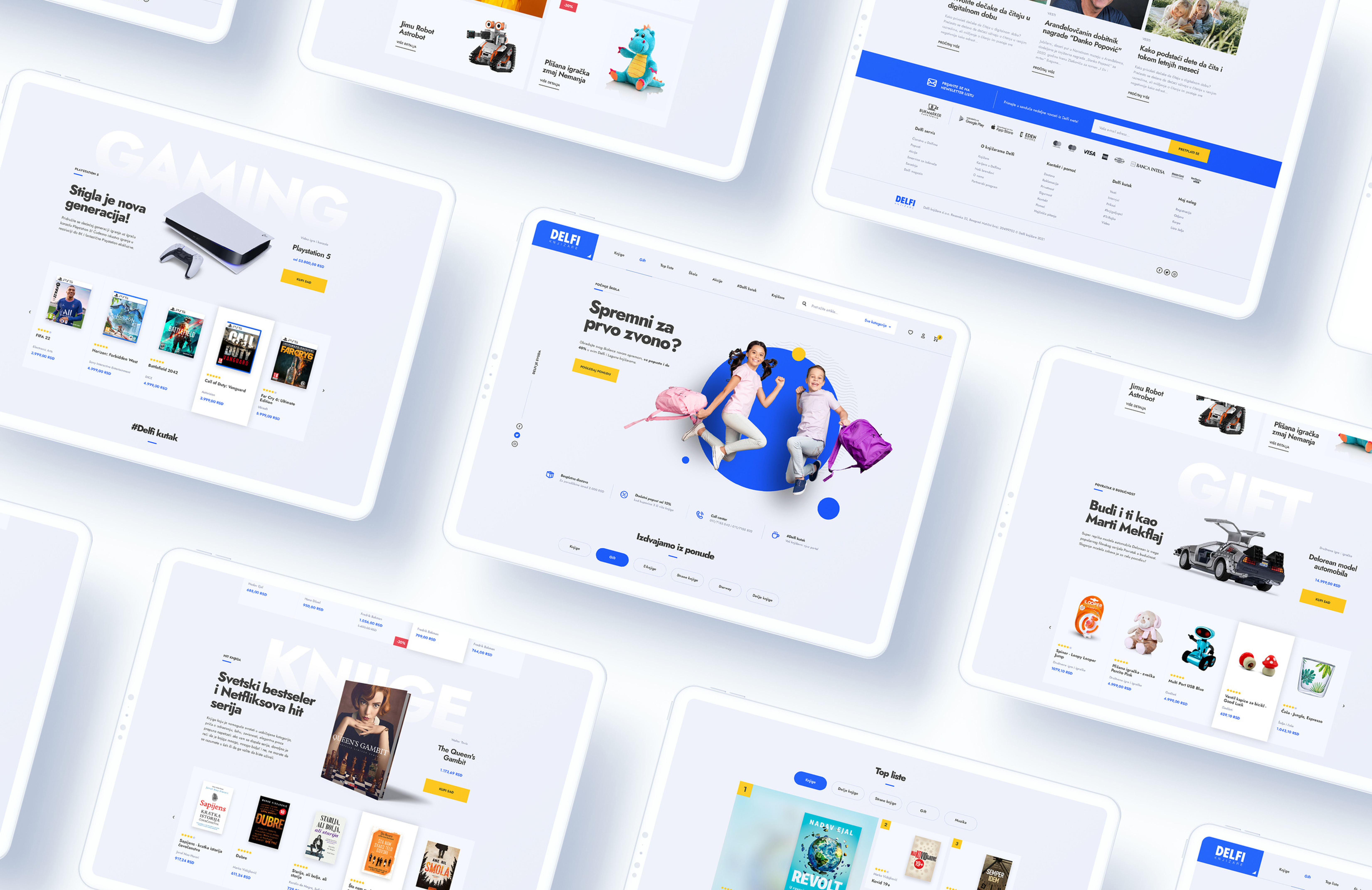
Nedavno je završen još jedan moj projekat koji sam vodio i radio dok sam bio direktor Digitala i E-Commerce-a u Laguni i Delfi knjižarama. Sećam se da je tada bilo jako teško naći tim programera koji će postaviti ceo projekat i izneti do kraja kako bismo korisnicima pružili sjajan UX.
Ali, pre 2 godine dovukli smo tri sjajna senior programera iz Yettela, Nemanju Kostić, Željka Miljevića i Darko Pantovic, koji je ujedno i IT Team Lead projekta.

Na projektu je učestvovalo mnogo ljudi, a pohvalio bih Jelenu Veljković, Project manager koja je i dalje u ovom projekatu dok još traje babysitting faza.
Elem, ideja je bila da se kreira #MikroservisnaArhitektura kako bi Delfi mogao da iznese preko 150k artikala i više od 1.5 miliona korisnika mesečno.
Koristili smo React na frontu kako bi aplikacija mogla brzo da ažurira i renderuje komponente. Svaka komponenta upravlja svojim stanjem i logikom, što olakšava održavanje koda i ponovnu upotrebu.
Drugim rečima, većina sajtova ima učitavanje cele strane, dok za razliku od Reacta to se dešava unutar pagea, odnosno ažurira samo komponentu.
U backendu je Laravel, MVC arhitektura koja omogućava jasno razdvajanje logike aplikacije (Model), interfejsa korisnika (View) i kontrolera koji upravljaju interakcijom između modela i pogleda (Controller). Ova struktura pomaže u održavanju koda.
Podobno kao Laravel u PHP svetu, Nest.js implementira MVC šablon, koji olakšava organizaciju i struktuiranje koda. To omogućava programerima da razdvoje logiku aplikacije, korisnički interfejs i kontrolu podataka, što pomaže u održavanju čistog i modularnog koda.
uključujući i komunikaciju između mikroservisa preko različitih transportnih slojeva kao što su TCP, Redis i MQTT.
Ovde je dizajniran da bude siguran i otporan na uobičajene veb ranjivosti. Ovo uključuje zaštitu od XSS, CSRF i drugih tipova napada.
Sada kreće zanimljiv deo za sve koji upravljaju sajtovima ili ih pak kreiraju 😊
Jedan od mnogih problema bio je: Šta god treba da se promeni na sajtu – brisanje ili dodavanje, piši programerima.

Zajedno sa sjajnim Darkovim idejama, kreirali smo vidžete u #AdminPanelu kako bi svaki budući administrator mogao da sam definiše izgled Home ili drugih stranica sajta.
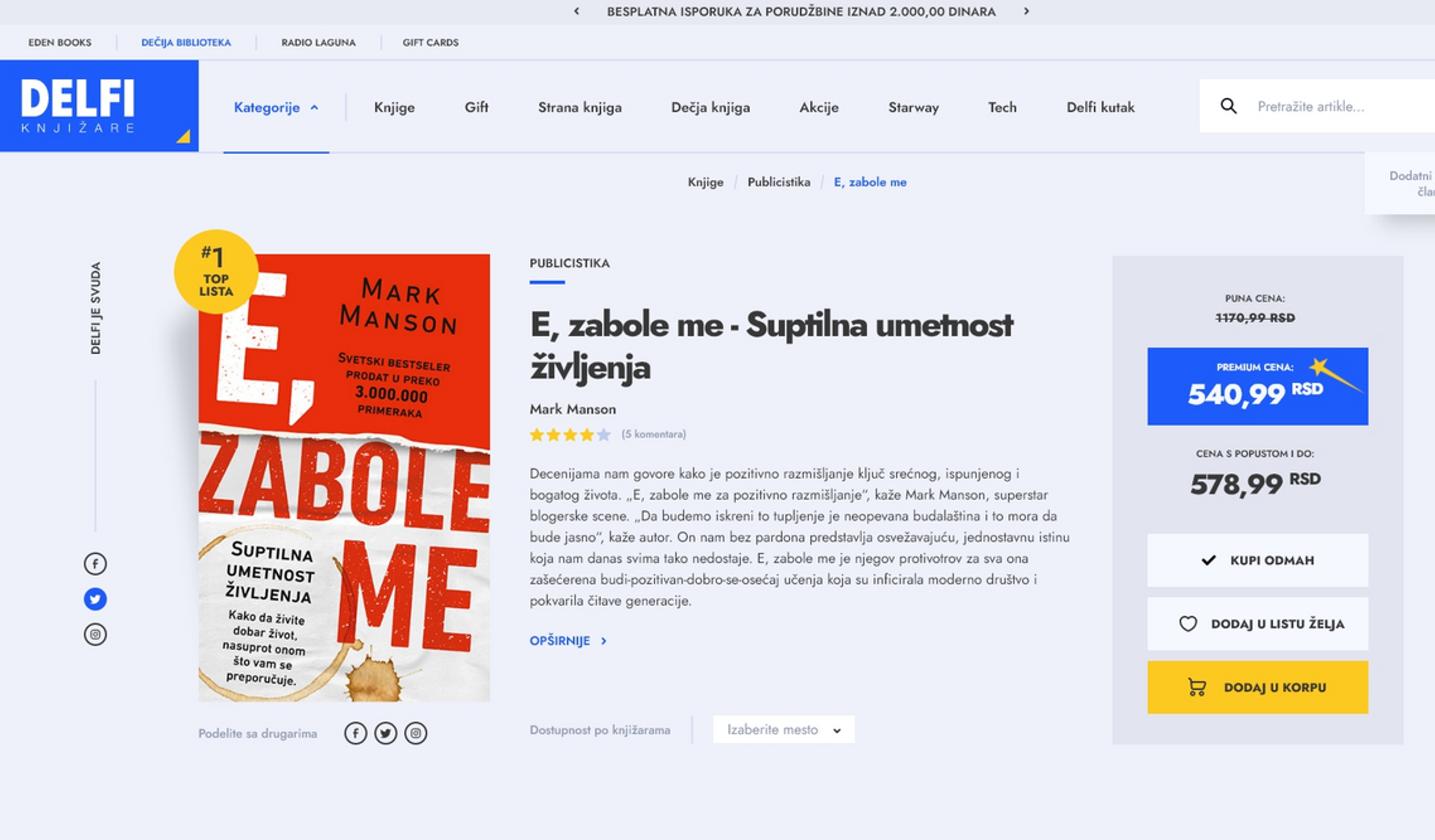
Na primer: Na sajtu postoje dva kockasta banera. Admin može da kreira jedan veliki baner, ili slajder, ili 4 mala banera ili 6 banera; takođe admin je u mogućnosti da kreira dodatne karusele; dodatne specifikacije na PDP-u; da kreira sam PLP; uglavnom postavili smo na 99% automatizaciju i manipulaciju sajta.
Pošto mikroservisi omogućavaju nezavisno skaliranje i ažuriranje različitih delova sistema, #vidžeti koji su povezani sa specifičnim mikroservisima mogu se takođe nezavisno ažurirati i skalirati. To znači da se novi vidžeti mogu dodavati ili postojeći modifikovati bez potrebe za izmenom celog sistema.
Neizostavni deo kod mikroservisne arhitekture jesu Dockeri koji omogućavaju da se aplikacije izvršavaju u izolovanim okruženjima poznatim kao kontejneri. Svaki kontejner ima sopstvene resurse, biblioteke i konfiguracione datoteke, nezavisno od ostalih kontejnera ili domaćina. Jedna od glavnih prednosti Dockera je sposobnost da osigura konzistentnost kroz različita okruženja. Aplikacije koje se pokreću u Docker kontejnerima rade isto na bilo kojem računaru ili serveru koji podržava Docker, čime se eliminišu problemi it works on my machine.
Takođe Doker koristi manje resursa od tradicionalnih virtuelnih mašina, deli isti OS među kontejnerima, umesto da pokreće zaseban OS za svaku VM.
Odgovorno tvrdim da je WSpay najbolji u Srbiji jer sarađuju sa mnogim platnim institucijama i API integracija se radi u samo par dana sa sve testiranjem. Ono što je zanimljivo zašto sam se odlučio za WSpay.
WSpay ima sledeće:
- PCI DSS compliant
- PSD2 compliant (3DS 2.1.)
- Plaćanje IPS dodatnom metodom plaćanja
- Plaćanje putem linka
- Naplata pretplata
- Ponavljajuća naplata (reccuring)
- Analiza rizika
- Administratorski pristup za punu kontrolu i izveštavanje
Tip transakcija:
- CIT transakcije
- CoF transakcije
- MoTo transakcije
- MIT transakcije
Naime, WSpay ima sjajan dashboard – u par klikova možete da izvučete izveštaj, da pregledate podatke korisnika koji su obavili transkacije, da u par klikova uradite refundaciju novca bez da prethodno zovete banku, pa banka korisnika itd taj proces traje 15 dana. U ovom slučaju traje svega par minuta i povrat novca je istog ili sledećeg dana.
S druge strane, kroz WSpay imate pregled kartica po brendu, BINovima i drugim segmentima.
Šta to znači u praksi, ako vam korisnik dolazi preko banke Intesa, WSPay zna da je karitca Intesa i šalje ga Intesi; ako je korisnik Raiffeisen, prepoznaje karticu Rajfa i šalje ga toj banci. Drugim rečima, banke vam neće uzimati % zbog drugih banaka.
WSpay sarađuje sa platnim institucijama:
- Banca Intesa ad Beograd,
- OTP Banka Srbija a.d. Novi Sad,
- Raiffeisen banka a.d. Beograd,
- AIK banka a.d. Beograd,
- NLB Komercijalna banka a.d. Beograd,
- UniCredit banka a.d. Srbija
Ceo payment je implementiran na vebsajtu kroz frame. Ukoliko vas zanima card-on-file, subscription model, sve ima i veoma brzo i jednostavno se postavlja.
Dizajn vebsajta radio je fantastična ekipa iz Hrvatske Euroart93. Verovatno najbolja agencija za dizajn na ovim prostorima. Pogledajte njihov portfolio.
Od EA93 sam naučio o UX i primeni dizajna i velika preporuka za ovaj sjajan tim.
Bacite pogled na njihov portfolio na sajtu www.euroart93.hr
Originalni dizajn desktop verzije Delfi vebsajta možete pogeldati klikom OVDE!
Mobilnu verziju možete pogledati OVDE.
- Product Manager: Ivan Dabetić
- Head of Project: Ivan Dabetić
- Project Managers: Jelena Veljković, Matija Krstić, Aleksandra Branković
- Bug test: Jelena Veljković, Matija Krstić i Marko Mirković
- Head of Development: Darko Pantović
- Backend: Nemanja Kostić
- Frontend: Željko Miljević
- Design: Euroart93
- Velika zahvalnost na svemu, bivšem direktoru prodaje Aleksandru Petroviću
Hvala svima u knjižarama Delfi koji su nesebično davali doprinos u kreiranju sadržaja i testiranju.
Veliki pozdrav i za Gift sektor.
Posebna zahvalnost Q&A testerima, ekipa koja je verno pratila razvoj i koja je sugerisala potencijalne sitne ispravke na sajtu Marko Mirković, i vlasnik Lagune i Delfi knjižara, Dejan Papić.
Izuzetno mi je drago što će ovaj projekat dugo da živi i što će biti primer svima u IT zajednici – jedna genijalna mikroservisna arhitektura koju smo svi u Digitalu razvijali dve godine.










2 comments
Tačno se vidi da nisi ti radio, nego da si iscimao ljude da ti popišu šta su radili i ti preko chat gpt vidiš čemu šta sluŽi. Good job.
Zdravo Nemanja.
U pravu si. Nisam ja lično pravio sajt, ali sam našao vendore i pisao zajedno sa timom kompletan RFP, odnosno BR za svaki segment na sajtu.
U tom trenutku sam bio direktor Digitala i E-Commerce sektora u Laguni i Delfima.
Tehnologiju poznajem toliko da znam za svaki projekat ko mi je potreban od ljudi i timova. Imam i dobar broj dobijenih sertifikata i položenih kurseva, a svakako i iskustva.
GPT koristim redovno, Copilot takođe kroz Microsoft Azure, MidJourney za fotke i mnoge druge Ai alate.